Original title: Learning Dreamer CMS Content Management System - Use of Templates
Prepare website downloader
Baidu can search on the Internet by myself. The tool I use is HTTrack Website Copier, which is used to obtain a website, mainly static files. You need to analyze the static file yourself. The page we get mainly needs the home page of css, images, js and index.html.
After analysis, we get a home page index.html and css, images, js and other folders.

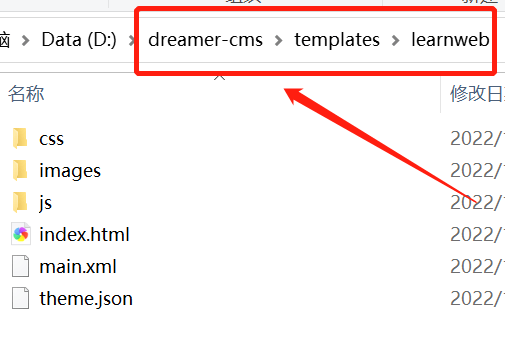
Next, we will create a folder with the following directories

Edit main.xml. The most important part is that the name in the name should be consistent with the theme package.

Then put the static files we prepared in this directory

Next, compress the folder we prepared into a zip package

Open our management background and upload the zip package

Error reported after uploading

Because main.xml is no longer used in the new version, pay attention to changing the file when learning the official website video. The file is changed to theme.json. The content is basically consistent with main.xml, indicating that the author has updated the version.

Re compress and upload after changing the previous directory

Successfully uploaded again

We set the test theme as the default theme. Click Theme Settings ->Start.

Next, we refreshed the homepage of our official website and found that the theme development has changed. It is no longer the previous template.

Then we need to find some problems on this page, such as resource path problems, and we will deal with them one by one.
For example, the following question

The code will be checked in the folder of static resources this time

We can edit the files here directly. Let's edit index.html first
We need to change the following paths

Dreamer CMS has provided us with some templates that we can use directly

We change the path to our own path, and the paths of the following resource locations can be changed, so we don't need to take screenshots one by one.

As for the places where there are no pictures on the page, we found that the reason is that this is the directory of background resources

This is to go to the official website to save its pictures on the page and put them in our project. You don't need to do this. You can just know. We can write down to change its menu.

The menu above should be consistent with our background. Our background is called the following name.

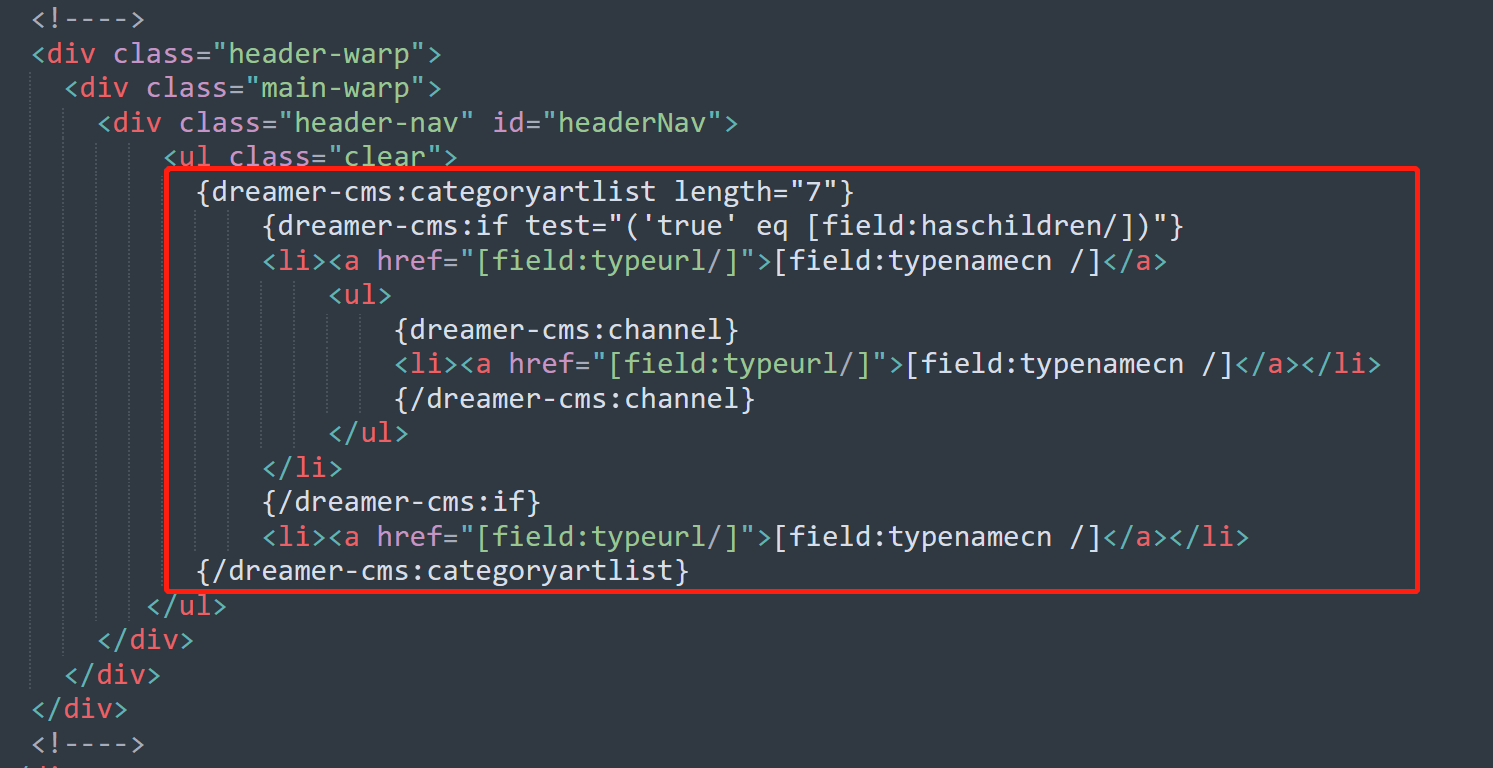
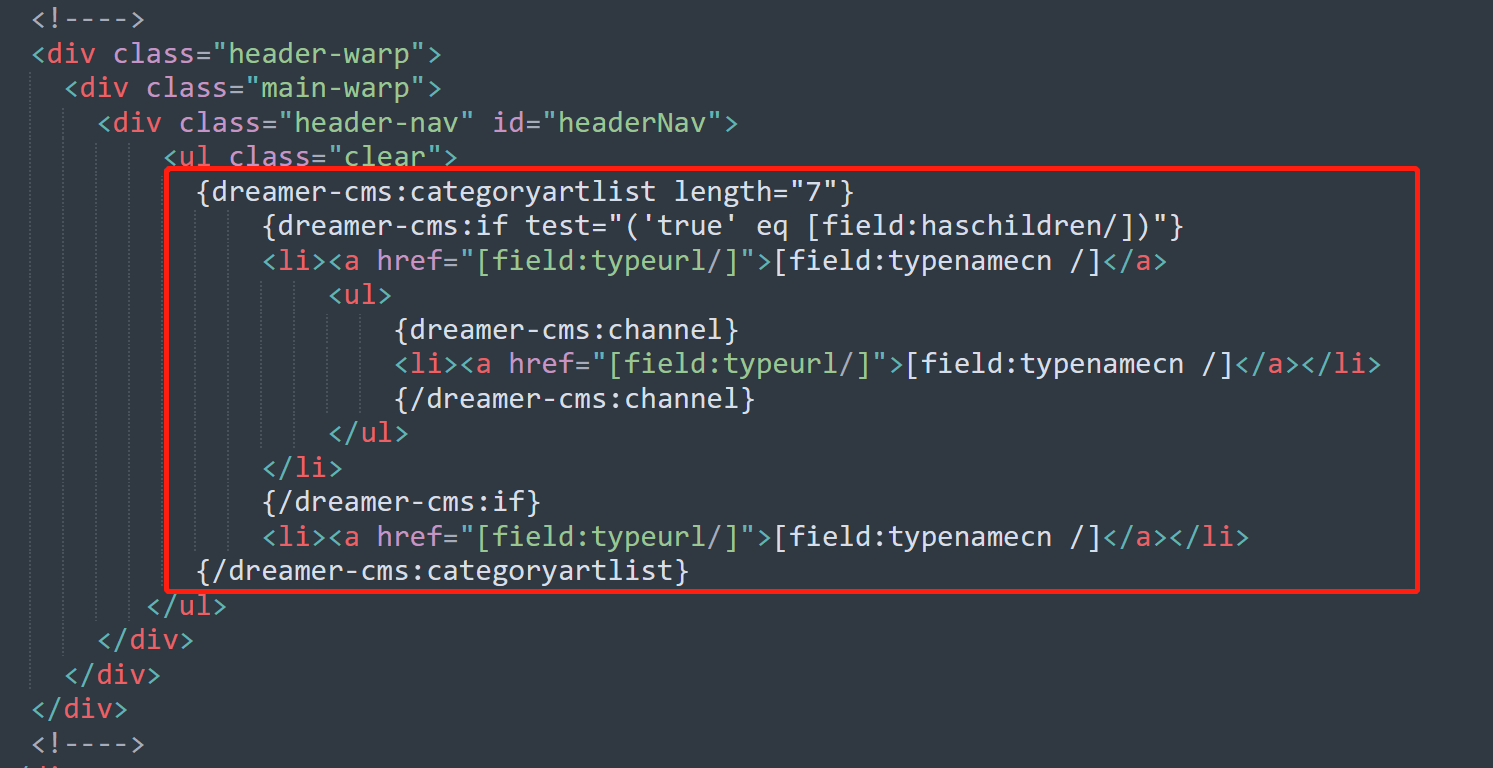
Find this part and let's change it

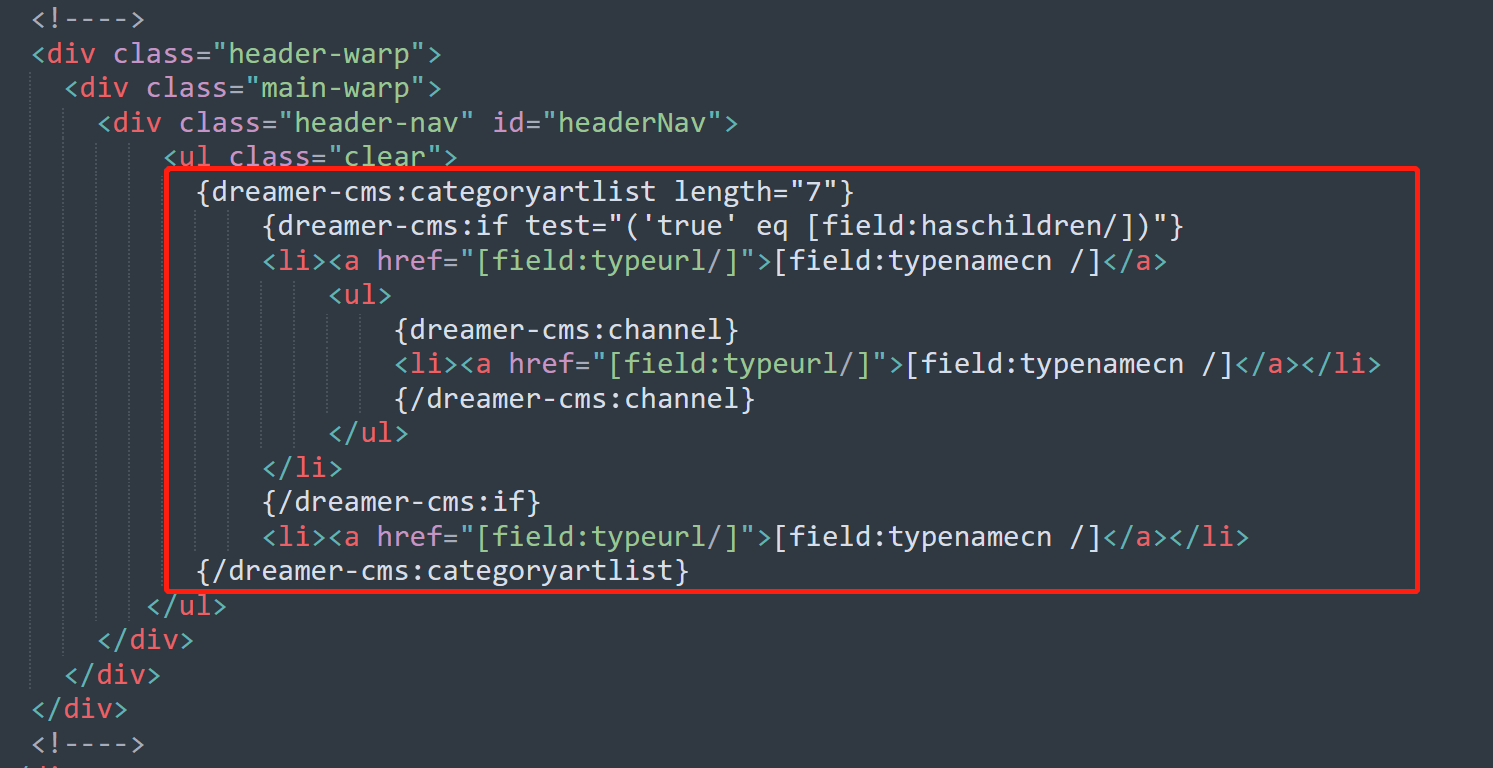
We need to read this code and find that it is a li tag. Find the tag provided by the dreamer CMS and apply it to this place

Then we change this part. We can see the data in the official website by taking the example and changing it

Look at the effect. Although there is no style, the data can come out. The style is because I deleted too many
 Go back to Sohu to see more
Go back to Sohu to see more
Editor in charge: