

I wrote this guide for beginners and non-technical WordPress users.
install
In this section, we will look at what you need to host a WordPress blog or website. You will also learn how to install WordPress step by step.
After you install WordPress, I will explain the difference between the front end and the back end. You will also see how to access the backend, where you can manage your WordPress installation and content.
In this section, you will learn about the basic configuration settings of the WordPress installation.
Here, you will learn more about the basics of WordPress. First, I will show you how WYSIWYG (what you see is what you get) editor works. Next, you'll see how to insert hyperlinks, images, and links to documents.
Here you will learn how to insert images and documents. I'll show you how to insert images and documents (pdf, text documents, etc.).
Perfect for pages with little information change. In this section, you will learn all about page management: adding, editing, and deleting pages.
Articles are the basis of blogs. They are used to add news (articles). Recent articles are displayed at the top. In this section, you will learn more about article management: adding, editing, and deleting articles.
Tags and categories are important components of blogs in WordPress. In this part of the guide, you will learn which labels and categories and how to use them.
In this section, you will see how easy it is to set up and use your own custom menu, and why you should use it.
This part is about user management. You will learn about different user roles and how to manage users.
This part can play flower! I will tell you where to find great topics, including free and paid (but at a reasonable price). You will also see the installation WordPress Theme And how easy it is to change the layout of a blog or website.
In this section, you will learn what widgets are and how to use them. Gadgets are ideal for personalizing your blog or website.
With plug-ins, you can extend the functionality of WordPress blogs or websites. Plug ins can be very powerful. Most plug-ins are free, but there are some great commercial paid (premium) plug-ins. In this section, I will tell you where and how to find the best plug-ins, and how to easily install and activate plug-ins.
Since WordPress is also a very popular CMS, I will show you how to easily configure WordPress as CMS.
Security is a very important part of managing a blog or website. In this section, you will learn some simple techniques and plug-ins to enhance the security of WordPress.
In this part, I will summarize some interesting books I read myself, among which I think they may also be interesting to you. This is not only about WordPress, but also about blogs and search engine optimization.
Hi, my name is Liu Ruichun. I have created a website for more than 3 years.
After reading this guide, you will be able to use WordPress to create your own blog or website. Although not every aspect of WordPress is described in detail, I have attached enough links, so you will know where to find the correct information.
For most of your questions, the official WordPress forum is a good place to find information or ask questions. You can find this forum here:
When you read this guide:
If you want to start a WordPress blog, you may notice that there are two versions of WordPress: // WordPress.com and // WordPress.org 。 So, which one should you choose? It depends on your requirements. Let's take a closer look!
When you don't want to host your own blog, // WordPress.com Is a better choice.
// WordPress.org More flexible, but it brings a certain cost: you need a domain name and a virtual host (or other host) to host your blog. However, this is not a big cost. The trusteeship fee starts at a few dollars a month.
WordPress is open source software. This means that you do not have to pay for licenses or usage fees.
WordPress is easy to use. Not only is installation and configuration simple, but you also do not need any technical knowledge to create and maintain content.
Because WordPress is a flexible platform, it is easy to meet your needs. The default configuration contains basic knowledge, but you can also use a lot of interesting and powerful plug-ins to extend WordPress.
WordPress is used worldwide; Thousands of blogs and websites run on the WordPress platform. It is reported that 29.3% of the world's websites (the data is from January 2018) use WordPress!
Many developers work together to make WordPress better.

preparation
Before you start installing WordPress, you need to do a few things:
The first step is to select a domain name( //www. mydomain.com )And virtual hosts. There are many kinds of virtual hosts. In most cases, domain name registration is included in network hosting. If you are just starting to use WordPress, I suggest you choose to share a virtual host. At any time, if you need more power, you will be able to transfer your blog to another virtual host. Examples of excellent companies that provide foreign trade shared hosts are bluehost and Hostgator. They are one of the cheapest solutions, and they provide very good hosting and quality support!
Step by step installation
WordPress is famous for its "5 minute installation" (sounds great, doesn't it?)
After you download WordPress and unzip the zip file, you must upload WordPress to your website for hosting via FTP. Normally, you don't have to create additional folders unless you want WordPress to be installed in a subfolder.
In your web browser, visit the web address where you installed WordPress. In most cases, this will be like //www. yourdomain.com 。


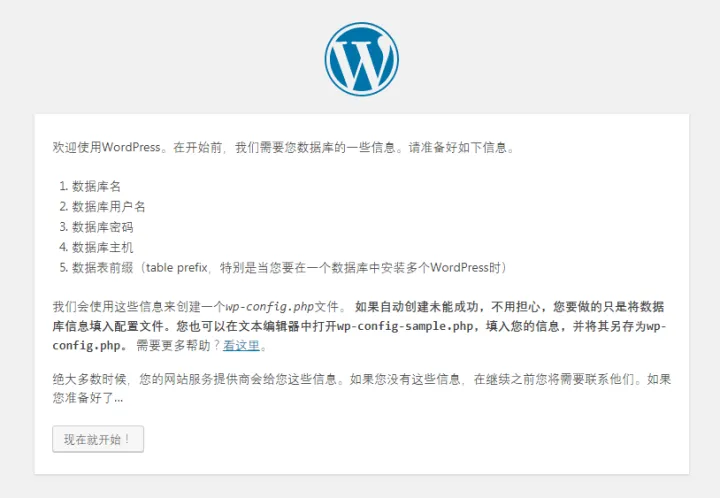
The next screen is a welcome message. It also reminds you of all the information you need from your virtual host.
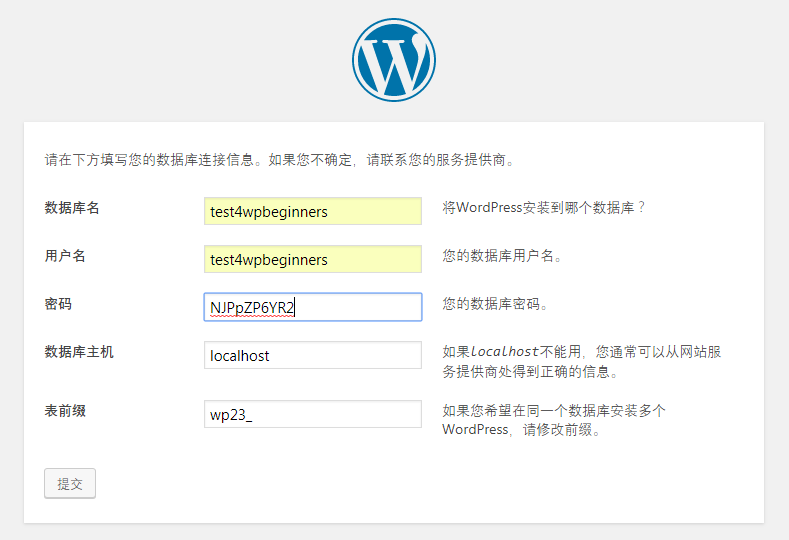
In the following screen, you need to fill in the database connection details:


In the following screen, you must fill in some basic information


As you can see, installing WordPress is very simple. However, some companies provide virtual hosts through WordPress one click installation. This makes installing WordPress easier!


See WordPress Codex for more information about installing WordPress: // codex.wordpress.org
Front end/back end
front end
The front end is a part of the blog or website that your visitors can see.
The back end is the part where you can log in and manage your blog. This is the CMS (Content Management System) part. Here you can add, edit and delete content. This is also where your blog is fully configured.
You must be logged in to access the backend (you can manage parts of the blog).


General Settings
You can find general settings through Settings>General in the left menu. In this screen, you can configure the basic information of the website settings.

You can find the "Writing Settings" page through "Settings">"Writing" in the left menu

Select Settings>Reading in the left menu:

You can find the Discussion Settings page through Settings>Discussion in the left menu. On this page, you will retrieve settings for multiple options. Let's have a look!




You can find the media settings page through Settings>Media in the left menu. Here, you can configure some default settings for your uploaded media (especially pictures). For most of you, the basic settings are good.
You will find the Fixed Link Settings page through Settings>Fixed Links in the left menu. Here, you can select the URL of your blog or website.

WYSIWYG editor
The WYSIWYG editor is used to edit the content of pages and articles. It is based on Microsoft Word to simplify things as much as possible.

Show selected text in bold
How do I insert a hyperlink?

Due to WordPress 3.5, the way to insert media (images, documents) has changed a lot. For new users, this is more logical. However, for existing users, this may be a bit confusing.
How do I insert a picture?
Above the WYSIWYG editor, you will find a button to insert an image:






Insert images from the media library the same way you insert images from your computer. The only difference is that you must select Media Library:

There are at least 3 ways to edit images.
If you only need to resize or crop the image, you do not need additional software, such as Photoshop or GIMP. WordPress has a built-in editor to do this.








There are two options: you can delete pictures from articles or pages, or you can delete pictures from the entire website.
• To remove an image from an article or page, simply click the image.

Tip: If you delete a picture, please make sure you do not use it in articles or pages!

Starting from version 3.5, you can also choose to insert an image library. All possibilities are very limited, because some would be good. Photo albums are easy. Let's have a look!




To edit or delete a gallery, just click "Image" in the gallery on your article or page. At the top left, 2 icons will be displayed:

You can insert/edit/delete media like an image (Word document, Excel table, PDF,...). The inserted media also appears in the library.

usage
In most cases, pages are used for static content/general information. For example, a "About" page.
Click "Page" in the left menu to get an overview of all pages:

Select Page>Add New in the left menu. You will see the following screen:

The section under the title is where you can insert content through the WYSIWYG editor:

In this section, you can find options for saving, publishing, and deleting pages. Let's look at all the options:

In this section you will find some additional options. Let's look at the options available:

With "Selected Pictures", you can upload a picture to be used with this page, depending on how it is defined in the theme. For example, many themes use this option, so you can easily select a title image or thumbnail for a specific page.

There are two ways to edit a page: regular editing and quick editing.



To delete a page, you must first move it to the trash can. After that, you can permanently delete the page or restore it.

To restore a page or permanently delete a page, go to Trash and place the cursor on the page title where you want to restore or delete a permanent page:

usage
In most cases, posts are used for blogs. But you can also use news columns on your website.
Click "Articles" in the left menu to get an overview of all articles:

Select Article>Add New in the left menu. You will see the following screen:

The section under the title is where you can insert content through the WYSIWYG editor:

In this section, you can find options for saving, publishing, and deleting articles. Let's look at these options:


Here, you can select one or more categories for your posts. You will learn more about categories in the next section.


With "Selected Pictures", you can extract the pictures that will be used for this article, depending on how you define them in the theme. For example, many themes use this option, so you can easily select a title image or thumbnail for a specific page.

There are two types of editing articles: "regular" editing and quick editing.



To delete an article, you must first move it to the trash. After that, you can permanently delete the article or restore it.

To restore or permanently delete an article, go to the trash can and place the cursor on the article title of the article you want to restore or delete:

Publish Category
Why should you use a postal category?
Select Article>Category in the left menu. You will see the following screen:

If you do not select a category when adding a new article, the default category is selected. To select which category is your default category:
When writing an article, you can select one or more categories on the right:

Why should you use the post tag?
Select Article>Label in the left menu. You will see the following screen:


introduce
Out of the box, WordPress will automatically add a menu to your blog or website. This has the advantage that you don't have to do one thing to create a menu. The disadvantage is that it is inconvenient for users to order menu items or add categories or external links to the menu. Of course, some plug-ins can solve this problem, but it is easier to create custom menus.
Select Appearance>Menu in the left menu. The following screen will appear:


Depending on your theme, your theme supports one or more custom menus. You can choose which menu to use at which location in the "Theme Location" section:

Add a custom link to your menu
You can add a custom link to your menu in the "Custom Link" section, fill in a URL, a menu label and click the "Add to Menu" button to add a link to your menu.
You can add a page to the menu in the Page section:

You can add a category to the menu in the Category section, select the category/category to add to the menu, and then click Add to Menu.
You can easily change the order of menu items:

You can also set the menu item as a child item in the menu: just drag the menu item slightly to the right under the parent page:

In the Menu screen, click the arrow to the right of the menu item, and then click the Delete link:

introduce
WordPress out of the box includes basic user management. You can create different accounts for different users. Since not every user needs the same permissions, there are five different roles.
Select Users>Add New in the left menu. You will see the following screen:


For security reasons, it is best to create at least 2 user accounts:
For most of us, the basic user management provided by WordPress will be perfect. However, if you need to extend the existing role, or you want to create a new role, you can install User Access Manager plug-in unit.
How WordPress Themes Work
In WordPress, content has nothing to do with design. You can switch from the theme without touching the content. So if you want a new design, but you want to keep your content, you just need to install a new theme!
One of the biggest advantages of WordPress is that there are many layout options to choose from. There are free themes, business themes, frameworks, or you can even create your own theme from scratch!
You can find many free topics on the Internet. In many cases, Free theme It is very suitable for finding WordPress or having a tight budget. But don't worry, many of these themes come from high quality.
Business themes are often named "Advanced Themes". In general, business themes provide more possibilities and better support.
Coding your own theme is the most flexible way to create a theme. Creating your own theme with WordPress is easier than you think. The only drawback is that it only takes more time.
There are 3 kinds of upload and installation WordPress Theme How:
Note: This option is required if you purchase a business theme.


Prompt: Access first //www. wordpress.org/extend/th emes/ And search for your favorite topics.



What is a gadget
Widgets are small applications/extensions that you can place in a space provided on a blog or website. This is usually the left or right (where the menu is located) column on the page or the space at the bottom of the blog or website. The amount of space for placing widgets is limited, depending on the theme used.
Some examples will illustrate the potential of widgets. There are widgets that can:

What is a plug-in?
In my opinion, plug-ins are the real power of WordPress!
Free plug-ins
The search for free plug-ins can be completed through WordPress's own website. A good indicator of good plug-ins is popularity. Therefore, it is a good idea to explore the most popular plug-in list: // wordpress.org/extend/pl ugins/browse/popular/
In addition to free plug-ins, there are commercial plug-ins. // Codecanyon.net It is a good place to look for commercial plug-ins. You can find several developers' scripts on this website, but it is also easy to use WordPress plug-ins!
Search and install plug-ins through the back end
You can install most plug-ins through the WordPress dashboard:


Some plug-ins can only be downloaded from the author's website to your computer. In most cases, these are commercial plug-ins. Fortunately, WordPress has a built-in function to upload and install downloaded plug-ins.


Before we use plug-ins, you must first configure them. This means that some settings still need to be configured. It depends on from plug-in to plug-in: some plug-ins have only a few settings, while others have more settings.
After four years of WordPress work, I tried and used several plug-ins. This is the WordPress plug-in I choose to use now. For this option, I only use plug-ins that are well supported. Free plug-ins are great, but sometimes they stop supporting after a period of time, because the author just doesn't have time to update plug-ins.
Akismet It is one of the best (and perhaps the best) ways to protect your blog from spam attacks. This plug-in is produced by WordPress, the company behind Automatic. You must subscribe to this service, but it is free for non-commercial use. The pricing of commercial users is very reasonable.
Using Jetpack (this plug-in is also from WordPress, the company's behavior), you can use it on your hosted WordPress blog // WordPress.com Some of the biggest features of. This plug-in combines several functions. You don't need to use them all, just choose one you need. Except VaultPress, most of them are free.
With Google Analyticator, you can easily integrate Google Analytics into your WordPress blog. There are many plug-ins that can do this, but this is one of the best, and it stays well.
There are many (good!) free SEO plug-ins to enhance your blog's SEO. But Yoast's WordPress SEO is my favorite, because it is very complete. I have used the combination of All In One SEO Pack and Google XML site map , But Yoast's WordPress SEO has all these functions in one plug-in (or even more), and in my opinion, it is more user-friendly.
In my opinion, Better WP Security is a must have plug-in. This free (!) plug-in can protect your WordPress blog or website in seconds.
Installing cache plug-ins is an easy way to speed up a blog or website. There are several cache plug-ins, but the combination of WP Hypercache+WP Minify is a very simple option with excellent results. These plug-ins are free, so you should not hesitate to install them.
When uploading pictures to WordPress, there is still some space to optimize pictures most of the time. WP Smush.it reduces file size for better performance. All with just a few clicks
If you need to use a form to expand your blog or website, I strongly recommend that you use the Contact Form 7. With this plug-in, you can easily create multiple forms for your blog.
In my opinion, Gravity Forms is the best plug-in for creating forms for your WordPress blog or website. For my work, I always create forms (using php/jQuery/Javascript). But when working with WordPress projects, I only use Gravity Forms. The process of creating an extension form is very simple. The only "disadvantage" is that the plug-in is not free. But trust me, this plug-in is really worth the price!
There are several great plug-ins (even a built-in WordPress), but the NextGEN Gallery is one of the oldest plug-ins and is very complete. After configuration, you can easily add and manage multiple galleries.
Today, WordPress is also often used as a CMS (content management system). Why? Because it is very simple to set up and update content.
The content management system is a website with a back end, in which you can add, update and delete website content. Just like WordPress.
It is very simple to configure WordPress as CMS. In fact, only 1 (!) step is required.

Because we are building a website, not every page needs the possibility of our visitors leaving comments. This is why I recommend disabling the discussion settings for the entire website. After that, you can enable comments on specific pages or articles at any time.

If you create a website for your customers, you will know that the basic WordPress dashboard is too complex for your customers. Using the white label CMS plug-in, you can select the menu options that the customer will see. You can also include your own messages in the dashboard screen. Other features can include their own logos (in the login screen, in the dashboard).
introduce
I know that "security" sounds complicated. When I first started using WordPress, I thought the same way. In fact, protecting WordPress is not difficult.
WordPress security involves many things: it's about choosing the right user name, powerful passwords, updating WordPress and all plug-ins to their latest versions. These things are not difficult to do, but they will help a lot!
During installation, you must select a user name for the administrator account of your website or blog. It is important that you do not choose a user name that is easy to guess, such as "admin" or "administrator". Because this is one of the first things hackers try!
This is a mistake many bloggers make, they blog with their admin users. Don't do that! Use the Edit user. If hackers retrieve the passwords of the users you use for your blog, they can log in as editors and change/delete content, but they cannot change/delete your blog or website.
Do not choose a simple password, but use a strong password that contains the following:
During installation, WordPress allows you to choose to change the prefix of database tables. By default, this is "WP_". By doing so, you will make it difficult for hackers to guess your table name.
This simple step is also a very important step. When the new version of WordPress is released, it not only adds new functions, but also solves the security problems of errors and patches. That's why it's important to always have the latest version of WordPress. The same is true for plug-ins.
You have learned that you can add additional features to your WordPress blog or website by installing plug-ins. In addition, for security reasons, there are several plug-ins that can be installed. The two plug-ins I want to show you are Akismet and Better WP Security.
Akismet will protect your blog from spam comments.
Better WP security is a plug-in that can enhance the protection of your blog. This is a plug-in with many enhancements. Let's take a look at the most important functions of Better WP Security:
For most users, the above (free) solution is enough. However, if you run a professional blog, you can also consider the following paid services.
VaultPress was produced by the people behind WordPress, Automatic. VaultPress is a subscription based WordPress website security and backup service. VaultPress is not cheap (starting at $15 per month), but they are one of the best backup services.
Sucuri is a web service with three core services:
WPEngine provides hosting WordPress hosting. This means that they will pre install WordPress and a series of plug-ins, and update WordPress and these plug-ins when needed. This allows you to always have the latest version without having to do it yourself.
Contribute to imaiko.com through visitor posting!
Your story may inspire other beginners!
If you want to learn more about WordPress, (business) blogs or SEO, you should read the following books. This is just a small part of all the books I read about WordPress and blogs.
Join millions of bloggers who rely on WordPress, a popular and free blog platform. This guide covers all the features and improvements of the latest version of WordPress. Whether you are switching from another blog platform to WordPress or just starting your first blog, you will find many suggestions in this guide. With this easy-to-use book, you will be able to take full advantage of the flexibility and usability of WordPress.
With the WordPress content management system, you can create a beautiful, dynamic and amazing website. WordPress is a flexible and powerful tool for creating blogs and non blog websites. Do you feel the limitations of WordPress, or do you want to know how blogs do something you can't do?
WordPress makes blogging simple. However, a successful corporate blog is not just for publishing articles. You need to understand advanced marketing and promotion skills to make your blog stand out, attract visitors, benefit your brand, and bring valuable returns to your investment.
Search engine optimization (SEO) is a constantly developing and powerful form of online marketing, which can increase the traffic and visibility of websites, so that business can grow faster and more cost-effective. This updated resource is still the only book that uses visual methods to maximize the basic components of effective marketing strategies provided by SEO.
Whether you are just starting or have been a comprehensive blog maven, you can find the latest information you need in these friendly pages. Want to integrate your blog with social media? Enter the rapidly developing microblog world on Twitter or Tumblr? Which blogging software do you choose to use? Optimize your current search blog? This detailed book guide covers everything, then some. Buy this book, build a better blog, and blog about it!
So, that's it. I hope you like this guide, and you have learned something. Please do not hesitate to contact me if





